Tips tutorial cara membuat template empat kolom dari template dasar dua kolom (Minima Black)
0 komentar Diposting oleh snm mob di 12.42Menambah satu kolom sidebar lagi pada template blog sehingga blog tampil dengan tiga kolom mungkin ini nih adalah hal yang paling jitu dilakukan agar menambah bagusnya tampilan blog kita. Ya biar makin semarak, mungkin di kolom sidebar yang baru bisa kita tambahkan beberapa widget tambahan atau script lainnya. Namun rasanya tanggung jika hanya menambah satu, bagaimana kalau kita tambah lagi menjadi dua kolom sidebar. Jadi tampilan blog kita bisa menjadi empat kolom, satu sidebar tambahan disebelah kiri dan satu sidebar lagi disebelah kanan.
Nah, dalam tutorial ini kita akan mencoba cara melakukannya membuat empat (4) kolom template blogger yang berasal dari template dasar yang awal (dengan dua kolom) dirancang oleh Douglas Bowman. Untuk tutorial ini kita gunakan template Minima Black. Template ini bisa kita temukan ketika pertama kali kita membuat sebuah blog baru.
Pertama-tama untuk melakukan lakukan login di blog anda lalu masuk ke Tata Letak lalu masuk ke pilihan Edit HTML. Lalu kita segera mengedit templatenya.
Pertama-tama yang dilakukan, kita perlu menemukan kode CSS yaitu header-wrapper dan mengubah lebar dari 660px ke 100% atau 990px. Agar lebih jelas bisa lihat tutorial contoh nya seperti di bawah ini
Coba cari kode CSS berikut!
/* HeaderKode diatas kita ubah menjadi
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:100%;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Sekarang kita yang telah dilakukan kita perlu mengubah lebar dari 660px ke 990px dan padding dari 10px ke 0 seperti screenshot tutorial dibawah.
Temukan kode CSS berikut!.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
hasilnya mestinya menjadi seperti ini
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 990px;
margin:0 auto;
padding: 0;
text-align:$startSide;
font: $bodyfont;
}
Sekarang mencari kode CSS main-wrapper dan mengubahnya dari 410px ke 450px, dan menambah margin 20px. Berikut tutorialnya!
Carilah kode CSS berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ubah menjadi
#main-wrapper {
margin: 0 0 0 20px;
width: 450px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Langkah tutorial selanjutnya adalah kita akan coba mengubah lebar kolom sidebar-wrapper di width dari 220px menjadi 170px. Kemudian mengubah float dari right menjadi left. Agar lebih membantu lihat tutornya di bawah.
Temukan kode CSS berikut pada template!
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ubah menjadi
#sidebar-wrapper {
width: 170px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
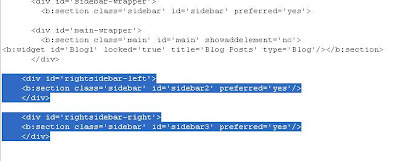
Kemudian sekarang kita lakukan adalah mengubah tempat kedua kode XHTML untuk kolom main-wrapper dan sidebar-wrapper sehingga kita temukan kedua kode XHTML saling bertukar tempat sidebar-wrapper itu juga berada di atas main-wrapper. Bisa lihat gambar di bawah (klik gambar untuk larger view)

kita tukar posisinya menjadi

Setelah selesai kita tambahkan lagi kode CSS untuk menambah dua kolom baru sebagai berikut dan sisipkan tepat dibawah kode CSS sidebar-wrapper.
#rightsidebar-left {
margin:0 0 0 10px;
width: 200px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
#rightsidebar-right {
width: 120px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
Sekarang kemudian salin atau kopy kedua kode berikut dibawah.
<div id='rightsidebar-left'>
<b:section class='sidebar' id='sidebar2' preferred='yes'/>
</div>
<div id='rightsidebar-right'>
<b:section class='sidebar' id='sidebar3' preferred='yes'/>
</div>
Dan letakkan dibawah kode xHTML main-wrapper, seperti dibawah ini (Klik gambar untuk memperbesar tampilan).
Setelah itu klik Simpan Template sekarang dan lihat hasilnya.
Label: Template Blog Empat Kolom
Cara menghilangkan banner navbar di bagian atas header judul blog
0 komentar Diposting oleh snm mob di 16.13Adakah yang merasa kurang begitu pede dengan tampilnya Navigation Bar (Navigation bar) atau Navbar di bagian atas blog anda? Yang pede ![]() mungkin santai-santai saja biar saja emang gua pikirin. Tapi kebanyakan blogger entah setuju atau tidak
mungkin santai-santai saja biar saja emang gua pikirin. Tapi kebanyakan blogger entah setuju atau tidak ![]() , sepertinya menghilangkan banner navbar ini, memang bisa mempercantik tampilan blog anda.
, sepertinya menghilangkan banner navbar ini, memang bisa mempercantik tampilan blog anda.
Apa sih gunanya Navigasi bar ini, yang jelas dengan ada kotak pencarian TELUSURI BLOG. Jadi berguna untuk mencari blog-blog sesuai kriteria yang diinginkan dari input kotak navbar. Selain itu ada juga di sebelah paling kanan terdapat dashboard untuk mengatur akun blogger anda yaitu 
Namun jika anda benar-benar jengkel sekali ![]() dan ingin sekali menghilangkan navbar ini, cukup ikuti langkah-langkah di bawah ini.
dan ingin sekali menghilangkan navbar ini, cukup ikuti langkah-langkah di bawah ini.
- Masuk ke akun blogspot account dan pilih Layout dari blog yang ingin Anda ubah.
- Pilih Tata Letak, lalu pilih ke halaman Edit Html.
- Silahkan anda edit Template anda dan bersiaplah untuk mengkopi paste kode berikut:
/* Kode untuk menghilangkan navigasi bar */ #navbar { height:0px; visibility:hidden; display:none } - Lalu masukkkan beberapa kode tadi, diatas kode body (
- Setelah itu klik SIMPAN TEMPLATE untuk menyimpannya.
Ok, restart browser anda dan lihat lagi
Nah selamat
Label: Navbar, navigation bar
Cara menampilkan Yahoo emoticon (ikon bergambar lucu) di postingan jendela Browser
0 komentar Diposting oleh snm mob di 09.48Emoticon adalah ikon-ikon bergambar yang lucu ![]() serta unik dengan emosi-emosi yang bermacam-macam) yang biasanya digunakan untuk menambahkan karakter-karekter lucu dalam suatu percakapan singkat di chatting, dll. Juga ikon-ikon yang juga kelihatan jahil ini, namun tidak gampang membuat emosi ini, umumnya juga biasa digunakan pada website forum ketika menuliskan postingan dan komentar pada thread dan masih banyak lagi kegunaan-kegunaannya. Apalagi emoticon ini juga bisa ditampilkan di situs facebook anda.
serta unik dengan emosi-emosi yang bermacam-macam) yang biasanya digunakan untuk menambahkan karakter-karekter lucu dalam suatu percakapan singkat di chatting, dll. Juga ikon-ikon yang juga kelihatan jahil ini, namun tidak gampang membuat emosi ini, umumnya juga biasa digunakan pada website forum ketika menuliskan postingan dan komentar pada thread dan masih banyak lagi kegunaan-kegunaannya. Apalagi emoticon ini juga bisa ditampilkan di situs facebook anda.
Nah, bagaimana cara-cara menambahkan Yahoo emoticon yang populer ini di blog Blogger atau Blogspot anda.
Untuk menambahkan ikon Smileys Yahoo yang lucu keren seperti ini ![]() ke dalam postingan, sebenarnya hal ini sangat lama, tips-tips ini adalah tips yang sering digunakan oleh sebagian besar blogger, tetapi kebanyakan para blogger tidak sering menggunakan yahoo smiley di dalam blog nya. Untuk menambahkan suasana yang akrab dan saya pikir sebaiknya anda harus yakin untuk menggunakannya di blog Anda.
ke dalam postingan, sebenarnya hal ini sangat lama, tips-tips ini adalah tips yang sering digunakan oleh sebagian besar blogger, tetapi kebanyakan para blogger tidak sering menggunakan yahoo smiley di dalam blog nya. Untuk menambahkan suasana yang akrab dan saya pikir sebaiknya anda harus yakin untuk menggunakannya di blog Anda.
Tipsnya ada dua langkah, dimudahkan biar anda tidak terlalu emosi karena ikon emosi (emoticons) ini . Pertama, anda harus menggunakan mozilla firefox agar bisa sangat cepat untuk menginstal, jadi pertama-tama anda harus anda perlu sekali menginstal Addon Grease monkey dan kemudian menambah satu script lagi. Jadi ini kabar gembira buat para pengguna Mozilla Browser, tapi pemakai browser lain jangan merasa stress![]() , karena cara yang lain bisa dilakukan dengan memasukkan beberapa kode java script ke dalam layout HTML blog anda. Jadi kabar gembira bagi semua, ayo terus membaca tutorial ini.
, karena cara yang lain bisa dilakukan dengan memasukkan beberapa kode java script ke dalam layout HTML blog anda. Jadi kabar gembira bagi semua, ayo terus membaca tutorial ini.![]()
Tips-tips nya adalah sebagai berikut:
Buka browser Firefox dan install "Grease monkey". Jika sudah terinstal, sudah tidak perlu lagi menginstalnya dengan mengunjungi Grease monkey Addon! Dan restart ulang browser Firefox anda.
Buka dan lakukan login ke akun blogger anda. Setelah masukkan alamat berikut ke http address di browser Mozilla Firefox anda.
http://gohitech.googlecode.com/files/yahoo_icon_for_blogger.user.js
Setelah itu akan muncul jendela konfirmasi untuk menginstal Grease Monkey, jendela akan menginstall file Javascript ini (hanya membuka file, Grease monkey akan menginstal secara otomatis).
Nah, yahoo emoticon bergambar lucu ini sudah terinstall.
Coba anda klik Buat untuk mencoba membuka sebuah postingan yang baru, maka anda akan melihat lembar kerja postingan yang baru dengan banyak ikon-ikon bergambar yang lucu, jahil dan unik nih.
Untuk menaruh sebuah ikon yahoo smiley ini ke dalam postingan cukup menggeser (drag = klik tahan) ikon gambar tersebut lalu tempatkan di dalam postingan lalu lepas mouse anda. Jadi cara kerjanya mirip sekali dengan cara mengkopy di Windows Explorer. Wah, kelihatan sudah beres.. ![]() ah senangnya bisa membantu. cieh...
ah senangnya bisa membantu. cieh...
Namun masih ada satu lagi tugas. ![]() Ikon-ikon tersebut bila anda tempatkan ke dalam postingan selalu berada di tempat dan baris tersendiri. Lalu agar ikon emoticon anda bisa sejajar dengan baris teks-teks di postingan anda, tips adalah berikut:
Ikon-ikon tersebut bila anda tempatkan ke dalam postingan selalu berada di tempat dan baris tersendiri. Lalu agar ikon emoticon anda bisa sejajar dengan baris teks-teks di postingan anda, tips adalah berikut:
- Pergi ke bagian Layout blog Anda dan klik Edit HTML.
- Lalu carilah kode script berikut: ]]>
- Lalu kopikan diatasnya dengan kode berikut ini:
img.emoticon { img.emoticon (
padding: 0; padding: 0;
margin: 0; margin: 0;
border: 0; border: 0;
} ) - Nah setelah selesai dikerjakan.
 Klik Simpan Template
Klik Simpan Template
Kini, postingan anda sudah siap untuk diposting bersama gambar -gambar lucu Yahoo Emoticons . Jika masih kesulitan, berikan komentar
. Jika masih kesulitan, berikan komentar  mudah-mudah saya masih bisa membantu.
mudah-mudah saya masih bisa membantu.
Label: ikon gambar lucu, Yahoo emoticon
3 Langkah Cara membuat blog (Blogger) lewat akun Email anda sendiri
1 komentar Diposting oleh snm mob di 11.57Sebuah blog adalah situs web Anda yang mudah-di-gunakan, di mana Anda dapat dengan cepat anda memposting hasil pemikiran sendiri. Selain itu, dengan blog kamu juga dapat berinteraksi dengan orang lain.
Hampir semua penyedia layanan blog menawarkan pendaftaran secara GRATIS, termasuk di Blogger.com. Untuk membuat akun blog, caranya sangat gampang sekali. Seperti yang anda bisa lakukan sendiri ketika anda mengakses situs blogger.com, maka secara otomatis akan memilih website sendiri sesuai bahasa lokal di tempat anda mengakses internet, yaitu bahasa Indonesia.
Ada tiga (3) langkah mudah membuat blog yaitu
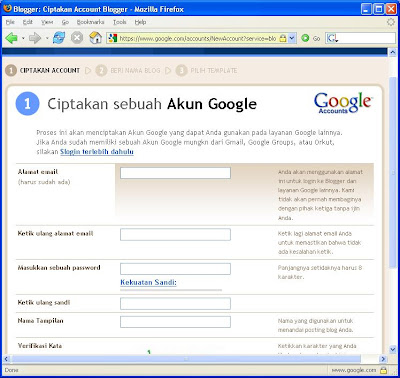
1. Ciptakan Account
Bagian bawahnya lagi pada Penerimaan Persyaratan, berikan tandai √ pada bagian kotak

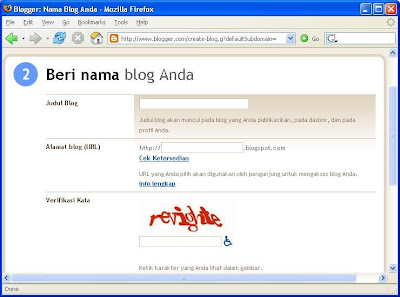
Disini anda bisa memberi nama blog anda pada Judul Blog dan mengetikkan alamat url blog anda seperti blogsaya.blogspot.com, atau blogbaru.blogspot. Juga jangan lupa mengetik verifikasi kata yang ada pada gambar disebelah bawah ke kiri. Selesai klik Lanjutkan untuk berpindah ke langkah terakhir.

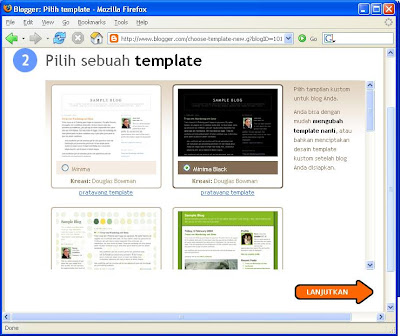
Di langkah ini, kamu pilih beberapa template-template standar blog yang akan digunakan untuk membuat blog anda pertama kali. Kamu bisa mengganti-ganti setelah proses pembuatan blog ini selesai nantinya.

Sekarang akun blog anda telah selesai dan siap untuk digunakan. Namun jika anda sebelumnya ketika mendaftar bukan menggunakan alamat email google (Gmail.com), maka ada satu proses lagi yaitu verifikasi email.

Verifikasi email ini berguna untuk mengaktifkan akun Google termasuk blog dan memverifikasi alamat email Anda. Verifikasi email ini juga sangat berguna jika anda kehilangan akses ke akun Google ini (misalnya, jika lupa nama pengguna atau sandi). Jika proses verfikasi email berhasil anda akan mendapatkan pesan dari Google bahwa alamat email anda sudah berhasil verifikasi.

Nah, mudahkan
Label: Membuat Akun Blogger