Tips tutorial cara membuat template empat kolom dari template dasar dua kolom (Minima Black)
Diposting oleh snm mob di 12.42Menambah satu kolom sidebar lagi pada template blog sehingga blog tampil dengan tiga kolom mungkin ini nih adalah hal yang paling jitu dilakukan agar menambah bagusnya tampilan blog kita. Ya biar makin semarak, mungkin di kolom sidebar yang baru bisa kita tambahkan beberapa widget tambahan atau script lainnya. Namun rasanya tanggung jika hanya menambah satu, bagaimana kalau kita tambah lagi menjadi dua kolom sidebar. Jadi tampilan blog kita bisa menjadi empat kolom, satu sidebar tambahan disebelah kiri dan satu sidebar lagi disebelah kanan.
Nah, dalam tutorial ini kita akan mencoba cara melakukannya membuat empat (4) kolom template blogger yang berasal dari template dasar yang awal (dengan dua kolom) dirancang oleh Douglas Bowman. Untuk tutorial ini kita gunakan template Minima Black. Template ini bisa kita temukan ketika pertama kali kita membuat sebuah blog baru.
Pertama-tama untuk melakukan lakukan login di blog anda lalu masuk ke Tata Letak lalu masuk ke pilihan Edit HTML. Lalu kita segera mengedit templatenya.
Pertama-tama yang dilakukan, kita perlu menemukan kode CSS yaitu header-wrapper dan mengubah lebar dari 660px ke 100% atau 990px. Agar lebih jelas bisa lihat tutorial contoh nya seperti di bawah ini
Coba cari kode CSS berikut!
/* HeaderKode diatas kita ubah menjadi
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:100%;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Sekarang kita yang telah dilakukan kita perlu mengubah lebar dari 660px ke 990px dan padding dari 10px ke 0 seperti screenshot tutorial dibawah.
Temukan kode CSS berikut!.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
hasilnya mestinya menjadi seperti ini
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 990px;
margin:0 auto;
padding: 0;
text-align:$startSide;
font: $bodyfont;
}
Sekarang mencari kode CSS main-wrapper dan mengubahnya dari 410px ke 450px, dan menambah margin 20px. Berikut tutorialnya!
Carilah kode CSS berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ubah menjadi
#main-wrapper {
margin: 0 0 0 20px;
width: 450px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Langkah tutorial selanjutnya adalah kita akan coba mengubah lebar kolom sidebar-wrapper di width dari 220px menjadi 170px. Kemudian mengubah float dari right menjadi left. Agar lebih membantu lihat tutornya di bawah.
Temukan kode CSS berikut pada template!
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ubah menjadi
#sidebar-wrapper {
width: 170px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kemudian sekarang kita lakukan adalah mengubah tempat kedua kode XHTML untuk kolom main-wrapper dan sidebar-wrapper sehingga kita temukan kedua kode XHTML saling bertukar tempat sidebar-wrapper itu juga berada di atas main-wrapper. Bisa lihat gambar di bawah (klik gambar untuk larger view)

kita tukar posisinya menjadi

Setelah selesai kita tambahkan lagi kode CSS untuk menambah dua kolom baru sebagai berikut dan sisipkan tepat dibawah kode CSS sidebar-wrapper.
#rightsidebar-left {
margin:0 0 0 10px;
width: 200px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
#rightsidebar-right {
width: 120px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
Sekarang kemudian salin atau kopy kedua kode berikut dibawah.
<div id='rightsidebar-left'>
<b:section class='sidebar' id='sidebar2' preferred='yes'/>
</div>
<div id='rightsidebar-right'>
<b:section class='sidebar' id='sidebar3' preferred='yes'/>
</div>
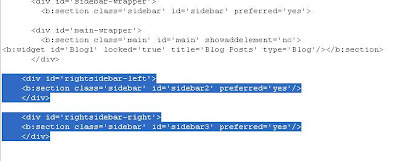
Dan letakkan dibawah kode xHTML main-wrapper, seperti dibawah ini (Klik gambar untuk memperbesar tampilan).
Setelah itu klik Simpan Template sekarang dan lihat hasilnya.
Label: Template Blog Empat Kolom